サイトの継続的改善をしているとどうしても付きまとってくる面倒な作業「テスト」!
だがとても大事な作業なので疎かにはできない。
ソース上はリポジトリの diff を見ればなにが変更されたかわかるが、実際のサイト上ではどのような変化があったかは理論的にしかわからない。
なので最終的にはブラウザ開いて目視確認が必要なのだが、正直めんどうな上に時間がかかり、さらに漏れも必ず出てくる。
と、そんな悩みを抱えていて、『自動でキャプチャ撮って自動で差分見てくれて、差分だけ画像として教えてくれる君』はないかなーと探してたらありました!
BBC News が提供している差分チェックツール!!
phantomcss も同じようなことができるが、こっちのほうがパッケージ化されていて導入しやすそうだったので、まずはこっちを使ってみることにする。
ruby と rake のインストール
ruby と rake が必要なので入れてなかったら入れる。
1.9.3 以上なら大丈夫じゃないかな?
# ruby -v
ruby 1.9.3p374 (2013-01-15) [x86_64-linux]
# gem install rake --no-rdoc --no-ri
phantomjs と slimerjs のインストール
phantomjs と slimerjs が必要なのでインストール。
あとで phantomcss も試したいのでついでに入れとく。
# cd /usr/local/
# npm install phantomjs
# npm install phantomcss
# npm install slimerjs
# ln -s /usr/local/node_modules/phantomjs/bin/phantomjs /usr/local/bin/
# ln -s /usr/local/node_modules/slimerjs/bin/slimerjs /usr/local/bin/
# phantomjs -v
1.9.7
# slimerjs -v
Innophi SlimerJS 0.9.2, Copyright 2012-2014 Laurent Jouanneau & Innophi
PATH に入れてもいいけど、/usr/local/bin 配下にシンボリックリンクを作ってパス無しで呼べるようにしておく。
ImageMagic のインストール
画像の差分を取るのに必要な ImageMagick を入れる
# yum install libjpeg-devel libpng-devel
# yum install ImageMagick ImageMagick-devel
CentOS5 だと標準で入るのが 6.2.8 と古いため
yum ではなく rpm や src で入れる必要があるので注意。
-CentOS に ImageMagick, RMagick のインストール | akkunchoi@github
手持ちの CentOS5 で試したみたが rpm は依存地獄に嵌るので
大人しくソースからインストールしたほうがいいと思う。
wraith のインストール
事前準備としていろいろ入れたがようやく本体を入れる。
インストール自体は gem だけで完了。
# gem install wraith --no-ri --no-rdoc
適当にフォルダを作って setup を行う。
# mkdir /var/www/wraith
# cd /var/www/wraith/
# mkdir project01
# cd project01/
# wraith setup
create configs/config.yaml
create javascript/snap.js
生成された config.yaml を編集。
#Headless browser option
#仮想ブラウザはなにを使うか選択
browser:
phantomjs: "phantomjs"
# slimerjs: "slimerjs"
#If you want to have multiple snapping files, set the file name here
#複数のスナップファイル?と持ちたい場合はここに記述
snap_file: "javascript/snap.js"
# Type the name of the directory that shots will be stored in
# スナップショットを保存するディレクトリ名
directory: 'shots'
# Add only 2 domains, key will act as a label
# 2ドメインまで追加可能。keyがラベルとして使われます(key:value)。
domains:
real: "http://14code.com"
check: "http://check.14code.com"
#Type screen widths below, here are a couple of examples
#スクリーンショットを撮るときの横幅を指定
screen_widths:
- 320
- 600
- 768
- 1024
- 1280
#Type page URL paths below, here are a couple of examples
#スクリーンショットを取りたいpathを指定
paths:
tag-trac: /blog/tag/trac
category-trac: /blog/category/trac
#Amount of fuzz ImageMagick will use
#画像の余白を削除する精度
fuzz: '20%'
#Set the filename of the spider file to use, if not specified it will fallback to spider.txt
#spider fileを使う場合は記述。デフォルトではspider.txtとなる。
# spider_file: bbc_co_uk_spider.txt
#Set the number of days to keep the site spider file
#spider fileを保持する期間
spider_days:
- 10
#A list of URLs to skip when spidering. Ruby regular expressions can be
#used, if prefixed with !ruby/regexp as defined in the YAML Cookbook
#http://www.yaml.org/YAML_for_ruby.html#regexps
#spiderの除外URLを指定できます。YAML Cookbookの形式で記述可能。
#
# spider_skips:
# - /foo/bar.html # Matches /foo/bar.html explcitly
# - !ruby/regexp /^\/baz\// # Matches any URLs that start with /baz
#Choose how results are displayed, by default alphanumeric. Different screen widths are always grouped.
#結果を分類する方法を選択。デフォルトではalphanumericが指定されて画面幅でグループ化します。
#alphanumeric - all paths (with, and without, a difference) are shown, sorted by path
#diffs_first - all paths (with, and without, a difference) are shown, sorted by difference size (largest first)
#diffs_only - only paths with a difference are shown, sorted by difference size (largest first)
#mode: diffs_first
ドメインは2つまでらしいので本番とチェックで見比べるとかがいいかな。
path はいくつでもいいみたいなので、キャプチャを撮って差分を見たい path を書き込めばよい。
# wraith capture config
これでキャプチャ取得と差分チェックが走って、
config で設定したディレクトリに画像と比較した画像を一覧できる HTML が吐かれる。
そのディレクトリをブラウザから見られうように設定しておくと便利。
文字化け対策
このままではキャプチャは取れるが日本語が □ みたいな表記になって化けるので、日本語フォントを入れてあげる必要がある。
# wget http://ipafont.ipa.go.jp/ipaexfont/IPAexfont00201.php
# unzip IPAexfont00201.zip
# cd IPAexfont00201
# mkdir /usr/share/fonts/ipa
# mkdir /usr/share/fonts/ipa/TrueType
# cp ipaex* /usr/share/fonts/ipa/TrueType/
# cd /usr/share/fonts/ipa/TrueType/
# ttmkfdir > fonts.scale
# mkfontdir
# vi /etc/fonts/fonts.conf
<!-- Font directory list -->
<dir>/usr/share/fonts/ipa/TrueType</dir>
<!--
<dir>/usr/share/fonts</dir>
<dir>/usr/share/X11/fonts/Type1</dir> <dir>/usr/share/X11/fonts/OTF</dir>
<dir>~/.fonts</dir>
-->
# fc-cache -f -v
IPA フォントを入れて fonts.conf に場所を指定する。
ここで別のフォントも読み込んでしまうと、優先順位の問題?で化けたままになってしまうので不要なものは読み込まないようにする。
(ここはのちのち困りそうなので解決策はないだろうか……)
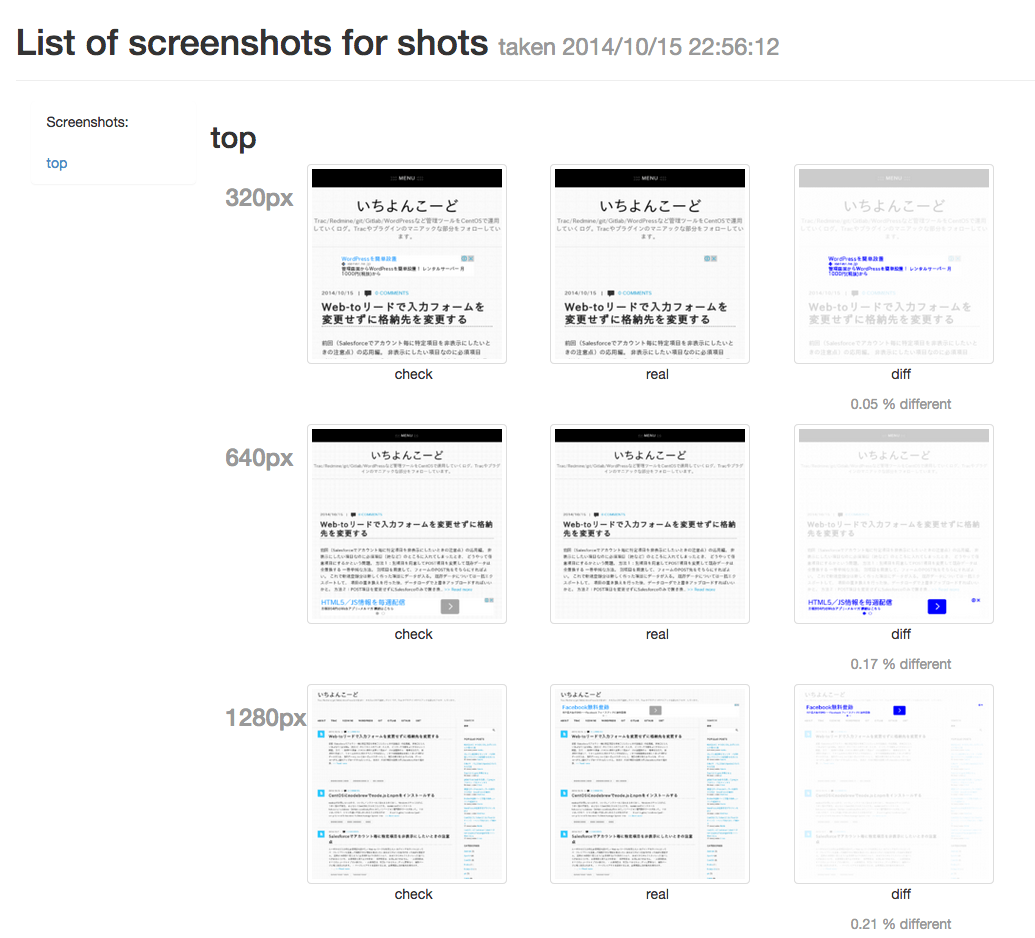
実行結果例

広告くらいしか変更点がないが、
デフォルトでは変更がある部分は青で差分が表現される。
当 blog もレスポンシブなので横幅によってスタイルの変更を一気に見ることができる。
一覧で並べて見ると diff がわかりやすいし、変更箇所の確認にかなり便利 ♪
サイトの全ページをキャプチャ差分取ると時間がかかりすぎてしまうのが難点だが、
必要なところだけに絞って利用するならば、かなり使いやすく利用価値が高いので、
最終確認のテストに時間がかかるとお悩みの方は是非使ってみたほうがいいですよ!
ちなみにライセンスは「Apache 2.0 open source license」なので、
商用でも使えますし BBC 様様ですな。