Notionでいまだに実装されていないのがデータベースアイテムごとの連番ユニークID生成。
ただのタスク管理ではなくプロジェクト管理やITSMっぽく使う場合は欲しい機能ではある。
この機能だけのために大げさな仕組みを用意したくはないので、Notionデータベースだけで完結する形で実現したいものである。当然他のNotion利用者も同じようなことを考えていて、Redditでいくつか実現方法があったので実際に作ってみた。
参考URL
How to auto increment Notion database? : Notion Does Notion have a scripting language usable within formulas? (Looking to auto-increment ticket numbers) : Notion後述のデータベースをDuplicateしたい場合は以下
どの方法もJiraのように連番になっている不変なユニークIDを作成する方法ではありません。Notionデータベース単体では実現できたという例は現状見たことないです。
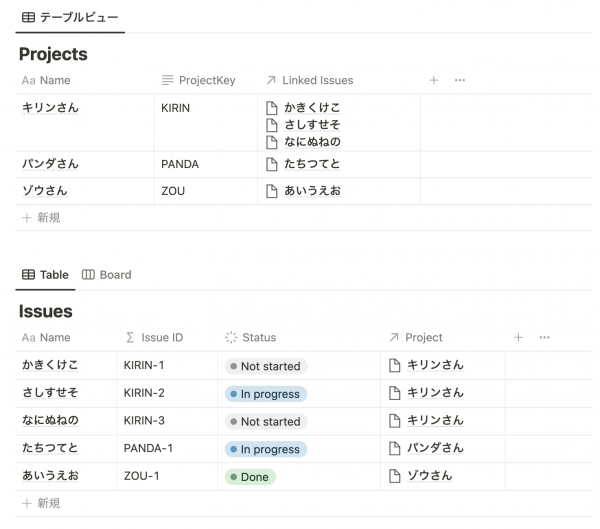
代替案1: Auto-Increment
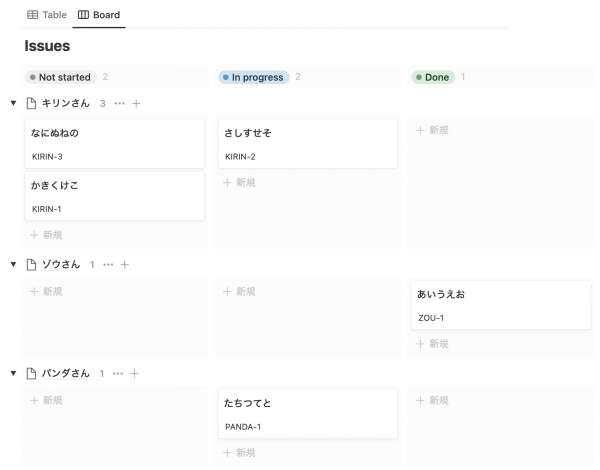
2つのデータベースを使って自動採番を実現
prop("ProjectKey") + "-" + format(length(replaceAll(replaceAll(replaceAll(prop("Long IDs"), format(prop("Long ID")), "T"), "[^T]*$", ""), "[^,]", "")) + 1)
ただしユニークID付与ではないため以下の注意点がある
- Issuesデータベースのページを消すと番号がずれる
- 別ProjectにIssueを移した場合も番号がずれる
- 手動で元のProjectに戻しても前の番号にならないので戻す際はCtrl+Zで戻すこと
- Issue IDでソートすると
1, 10, 11, 12, 2, 3のような順番になってしまうので、作成日でソートするかゼロバインディングして回避

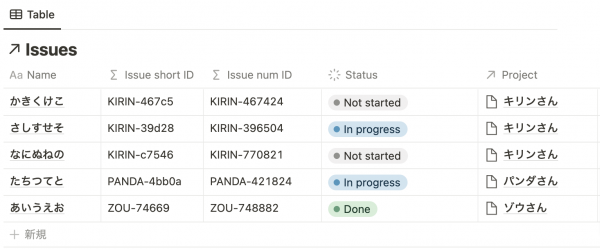
代替案2: Custom Page ID
PageIDをちょっと短くしたものを活用(被る可能性はあるかも)
# pick up 5 chars
prop("ProjectKey") + "-" + slice(id(), 0, 2) + slice(id(), 20, 21) + slice(id(), 25, 26) + slice(id(), 31, 32)
# num only
prop("ProjectKey") + "-" + slice(replaceAll(id(), "[a-f]", ""), 0, 6)

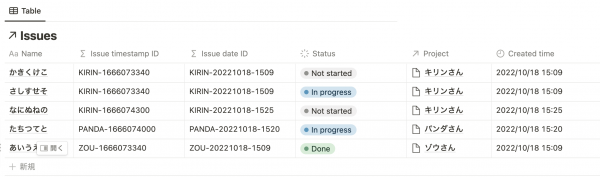
代替案3: Custom Created Date
作成日時から連番を用意するパターン
Notionは秒まで表示してくれないので1分以内の作成されたIssueは同じIDになってしまう
# timestamp
prop("ProjectKey") + "-" + formatDate(prop("Created time"), "X")
# datetime
prop("ProjectKey") + "-" + formatDate(prop("Created time"), "YYYYMMDD-HHmm")

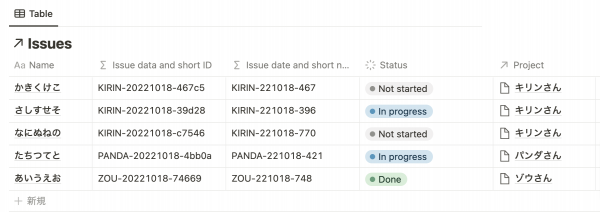
代替案4: Custom Created Data and Short Page ID
複合型、長いのでYYMMDDにしたりPageIDを3桁にしてもいいかもしれない(被る可能性はあるかも)
# YYYYMMDD + short ID
prop("ProjectKey") + "-" + formatDate(prop("Created time"), "YYYYMMDD") + "-" + slice(id(), 0, 2) + slice(id(), 20, 21) + slice(id(), 25, 26) + slice(id(), 31, 32)
# YYMMDD + more short num ID
prop("ProjectKey") + "-" + formatDate(prop("Created time"), "YYMMDD") + "-" + slice(replaceAll(id(), "[a-f]", ""), 0, 3)

まとめ
実用してもいいかなと思うのは1か4ですかね。
注意点を理解した上で使うなら1がよくて、ちょっと怖いなら4。
どの方法でもユニークっぽいIDが作れればボードビューで対象のIssueが目に留まりやすくなるのがいいですよね。

代替策を紹介しましたが、なんにせよ公式で対応してくれるのが一番なので、都度リクエスト上げて開発してくれることを祈りましょう。